便利なjQueryをご紹介
こんにちわ。
ラクーの神谷です。
本日は、便利なjQueryの設定をご紹介します。
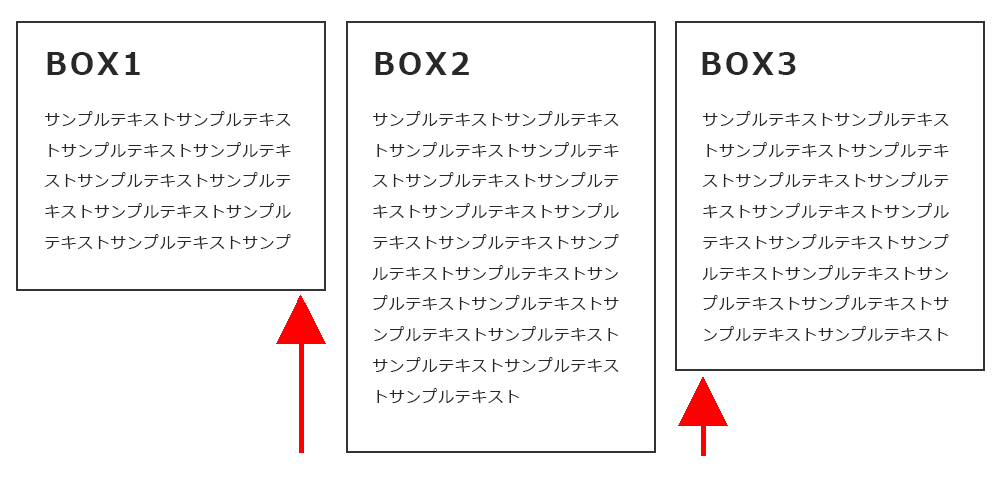
本来、ブロック要素は、中のコンテンツ(文章や画像等)の量によって、高さが変わります。
ですので、複数のブロックを横に並べた時に、サイズを指定しないと高さもバラバラになってしまいます。
しかし、固定値で共通の高さを指定すると、入り切らなかったコンテンツが切れてしまいます。
そんな時に、高さが高いブロックに合わせて、高さを自動で変更してくれる便利なjQueryがあります。
この設定を行えば、中のコンテンツの量が増えても、
自動的に高さを調整してくれるので、別で高さを調整しなくても大丈夫です。
他にもjQueryは様々な便利な機能がございますので、
「他のサイトでこんなのを見たんだけど、できないかな?」等の、
ご要望がございましたら、お気軽にお問い合わせください。
2017年11月17日 | スタッフブログ