CSSのmarginとpaddingの違い
こんにちわ。
デザイナーの神谷です。
本日はCSSのmarginとpaddingの違いについて書きます。
少しHTMLやCSSを触ったことある方でしたら馴染みがあるかと思います。
どちらもブロック要素に余白を指定するものですが、
その違いはご存知でしょうか?
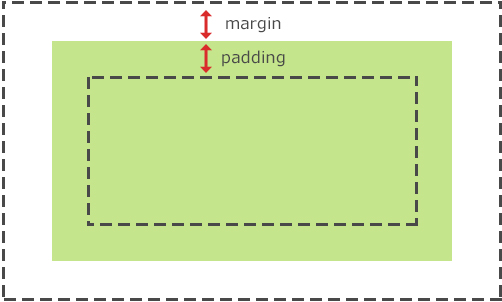
「padding」 要素の内側の余白
「margin」 要素の外側の余白
図で説明をしたいと思います。
※緑の部分がブロック要素で、そこにそれぞれを適用させた場合です。

paddingやmarginは、
余白によって要素が設定したサイズより広がってしまったり、
重なると相殺してあって思ったとおりに余白が開かなかったりします。
ホームページの更新作業をされて上手くいかない際は、
当社で更新・修正サービスも行っておりますので、
お困りごとがございましたらお気軽にご相談ください。
2018年05月18日 | スタッフブログ


