WordPress機能のご紹介-サムネイル画像の編集 その2-
デザイナーの朝日です。
前回ご紹介したプラグインに続き、アップロード画像のトリミング位置を指定するプラグインをご紹介します。
使用したプラグイン:Thumbnail Crop Position
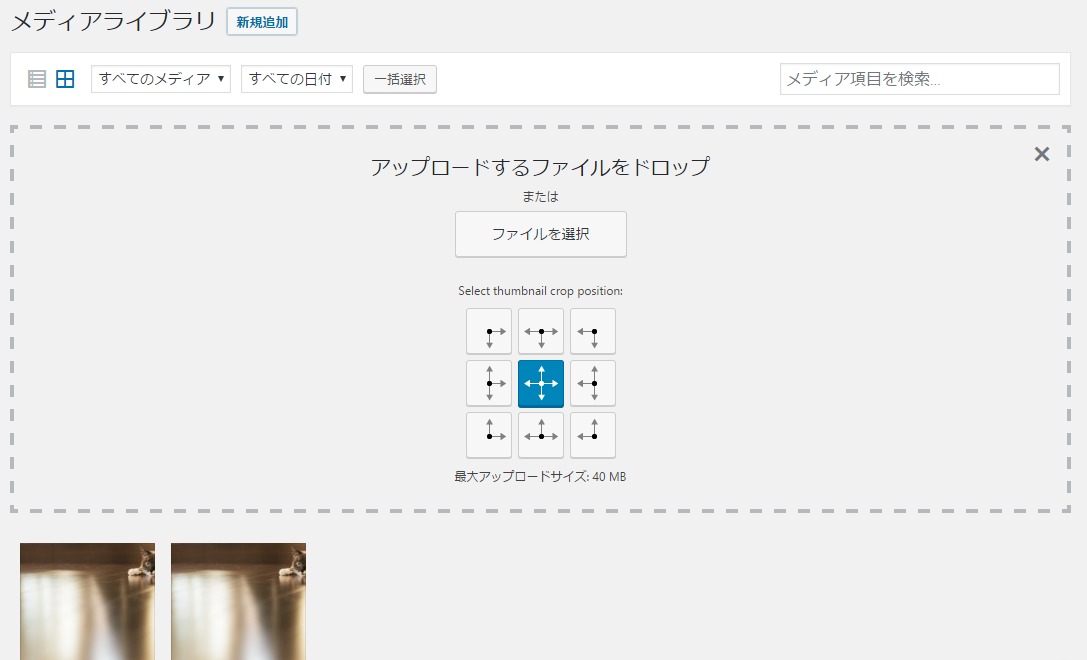
Thumbnail Crop Position はインストールすると、メディアの追加を行う時に、
9通りのトリミングの位置から選択することができるようになります。
トリミング位置を選択した状態で画像をアップロードすると、サムネイル画像が選択した位置を基準に自動生成されます。
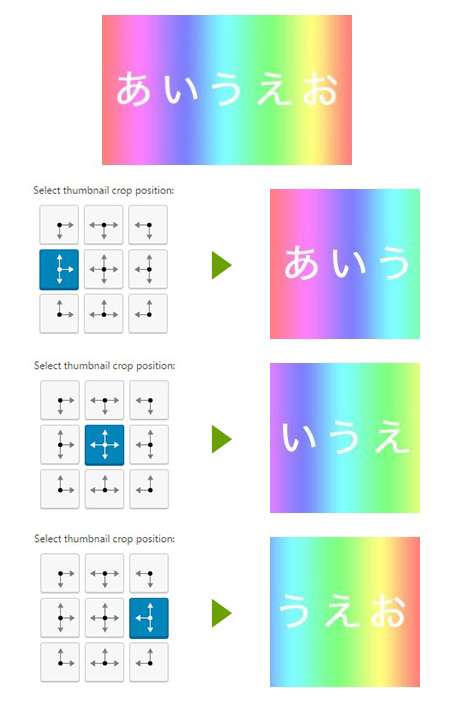
中段 左、中央、右を選択した場合、下記画像のように切り出されます。
Thumbnail Crop Position と Post Thumbnail Editor を比べてみると、
前者は、切り出す範囲を指定する必要がなく基準位置を決めて画像をアップロードするだけですから、
ちょっと位置を調整したいという場合におすすめです。
しかし、細かくこの位置、この部分をサムネイルにしたい。という場合には、向きません。
その場合は、後者を使用するのがよいでしょう。
実装のご相談は弊社までお問合せくださいませ。
朝日
2017年03月10日 | スタッフブログ