WordPress機能のご紹介-画像を圧縮しよう-
こんにちは、朝日です。
前回、ホームページにアップロードする画像サイズを自動で小さくしてくれるプラグインをご紹介しました。
画像の見た目の大きさとは別にファイルサイズと言うものがございます。
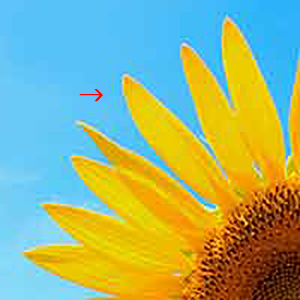
例えば同じサイズの画像でも、黒一色の画像と色鮮やかな写真とでは同じ設定で保存しても以下の通りファイルサイズに差が出てきます。
倍、、なんてものではないですね。
情報量の多さ=ファイルサイズの大きさ となるのです。
右の画像は、青空にひまわり畑、色の異なる点や線で表現されているので、大きくなってしまうのですね。
画像のファイルサイズが大きいと、ゆくゆくはサイトの表示スピードに影響を与えてしまいます。
画像のファイルサイズを小さくしよう
画像のファイルサイズを小さくするためには、画像の情報量を減らさなければなりません。
画質を調整することでファイルサイズを抑えることができます。
さくっとphotoshopで画質を下げてみましょう
低画質(元画像の10%程)で保存をすると、ファイルサイズは約29.8kb だいぶ下がりました!
が

↓拡大

周りがミリミリしていますね。だいぶ荒くなってしまっています。
こちらは極端な例ですが、画質を下げると画像が荒くなってしまうのですよね。
ファイルサイズは減らしたいけど、画像は荒くしたくない!と思うのは当然。
画質調整のフリーソフトなどもございますが、ウェブ上で圧縮できるサービスもございます。
例えば、
・TinyPNG TinyPNG
・JPEGmini JPEGmini
画像をアップロードするだけで、比較的高画質に圧縮をかけられるサービスです。
ただ、圧縮をかけた画像をWordpressへアップロード・・・って少し手間ですよね?
Wordpressへアップロードするだけでファイルサイズも小さくできるといいですね。
今回ご紹介したいプラグインで、できてしまいます
使用したプラグイン:EWWW Image Optimizer
インストールをし、画像の圧縮率などをセッティングすればOKです。
今まで通り、メディアの追加からアップロードをしてみてください。
プラグインをインストールすると、以降のアップロード画像は自動で圧縮してくれます。

これで、今後は画像のファイルサイズも気にすることなくアップロードが可能ですね。
前回に引き続き、今までにアップロードしてきた画像たちはどうすれば?とお考えのお客様、これまたご安心ください。
このプラグインでもやはり「一括圧縮」の機能がついているのです。
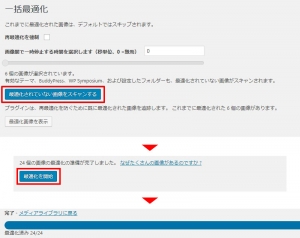
私の環境では「一括最適化」と表示されているメニューから、メディアにアップロードされている画像から、最適化(圧縮)が必要な画像を検索してくれるのです。

圧縮結果には、どの画像が最適化されたかのログも表示されますので、どれだけ圧縮されたか確認ができます。
いかがでしたでしょうか。
自動で画像を圧縮しファイルサイズを削減、サイトの高速化を図りましょう。
また、画像サイズの縮小と合わせて、画像の圧縮も行うことでより効果的に容量の削減もできるのではないでしょうか。
実装のご相談は弊社までお問合せくださいませ。