ホームページ全体のスクリーンショットを撮る
こんにちは、坂です。
今回は、ホームページ全体のスクリーンショットを撮る方法についてです。
このホームページのデザイン好きだなと、ブックマークをしておいたけども
ある日もう一度見てみたら、リニューアルをしていてデザインが変わってしまっていた。
スクリーンショットを撮る方法は知っているけれども、
画面で見えている分しか撮れなくて、いちいち継ぎ足して編集するのが
とてもめんどくさい、、、などの経験された方いらっしゃるかと思います。
そんな方にオススメしたいのが
「Awesome Screenshot」です。
ブラウザのGoogle Chromeの拡張機能の一つになります。
まず、Awesome Screenshotをインストールします。
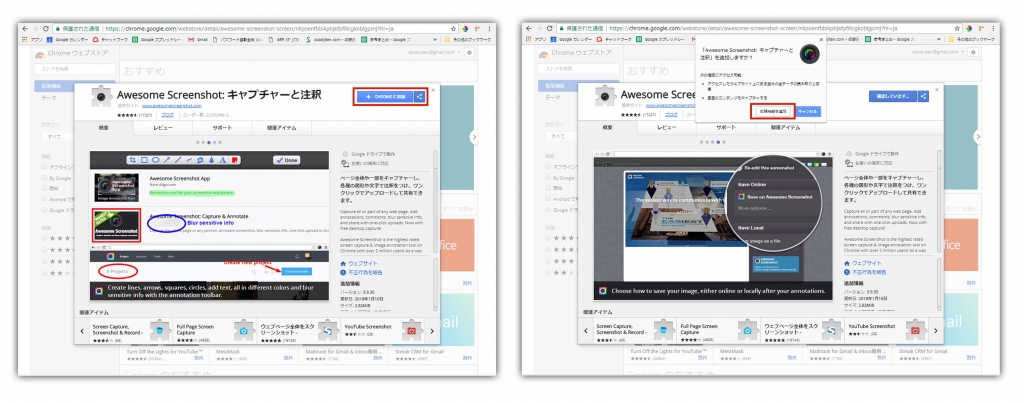
こちらのサイトを開くと
左図のような画面になりますので、「CHOROMEに追加」→「拡張機能を追加」を押します。
押しますと画面の右上にカメラのレンズのようなアイコンが追加されたかと思います。
そのアイコンをクリックすると。。。右図のような表示が出てきますので
「Capture entire page」上から4つ目のアイコンが
青で塗られたページの項目をクリックします。
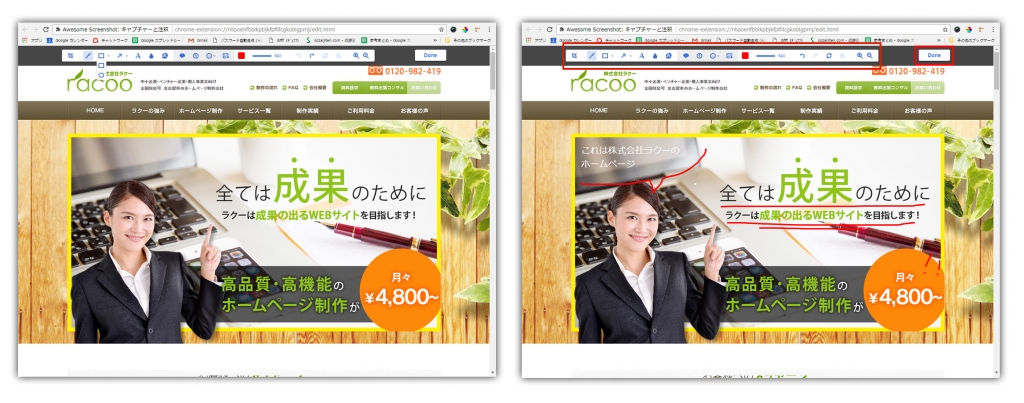
クリックすると、左図のような画面に切り替わります。
この画面は、実際どのようにスクリーンショットを撮影したのか確認できるページ
+撮影したスクリーンショットに、文字や線などの図形を追加できる編集ページになります。
わざわざ、ペイントツールを立ち上げなくても
右図のように、コメントとか書けて便利です。
確認をしたら右上の「Done」ボタンを押して決定になります。
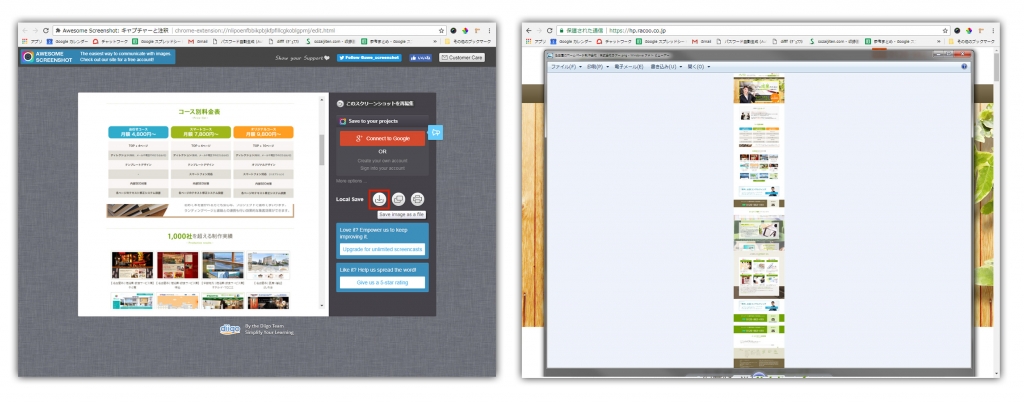
「Done」を押すとまたページが切り替わり、
先ほどの編集ページで書いた線や文字が含まれた状態で確認ができます。
確認をしたら、ページ右側中央の赤枠で囲ったダウンロードボタンをクリックで
完了です!
右図のように、ページ全体のスクリーンショットが撮ることができました。