最近見つけたおしゃれなプラグイン
こんにちは(^^)/
デザイナーの松田です!!
名古屋は今日から1週間近く雨みたいですね…
秋は季節の変わり目なので、風邪もひきやすいですし、
みなさん体調管理は十分お気を付けください!
かくいう自分も先週風邪引きました…
さて、今日は最近見つけた「Sweetalert」というプラグインをご紹介します!
とはいっても「Wordpressの」プラグインではないので、
htmlやECサイトなどでも使えるのではないかと!!!
Sweet alertとは?
名前からして甘そうなアラートですね。。。
アラート機能といえば!!

これですよね?
画面の上部によく出てきては、これが消えないと何もできないという
お知らせしたい際にはよく使用されるjavascriptになります。
これをもっとおしゃれにかわいげのあるものにできないかというお話があり、
運よく見つけられたのがこの「Sweetalert」です!!

設定方法は?
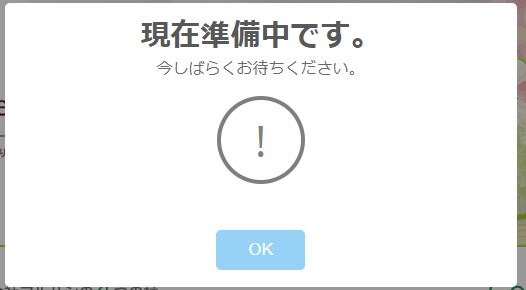
例えば、上記のようにリンク先はあるけれど、中身ができていなくて、
準備中にしておきたい。。。などの際に活用できます。
下記のような感じで、クラス名を設定し、
言葉も変更することが出来ます!!
$(function(){
document.querySelector(‘.under_construction1’).onclick = function(){
swal(“現在準備中です。”, “今しばらくお待ちください。”, “error”);
};
});
CSSを変更することで、背景や文字の大きさなども変更できますので、
融通の利きやすいアラートとも言えますね!!(^^♪
javascriptとcssさえあれば、設定できますので、
ぜひ一度お試しください!!
2017年10月13日 | スタッフブログ


